
基于 VuePress 的博客搭建
2023年12月8日...大约 2 分钟
vuepress-theme-hope 是一款基于 VuePress 的主题,基于 VuePress2, 带有 Vite4 / Webpack5 和 Vue3 的强大功能。
0x00 系统环境 & 软件版本
- 系统环境:Ubuntu 22.04 LTS
- Node.js:v20.10.0 LTS
- pnpm:v8.11.0
- docker:v20.10.10
0x01 安装 Node.js
sudo apt-get update && sudo apt-get install -y ca-certificates curl gnupg
curl -fsSL https://deb.nodesource.com/gpgkey/nodesource-repo.gpg.key | sudo gpg --dearmor -o /etc/apt/keyrings/nodesource.gpg
echo "deb [signed-by=/etc/apt/keyrings/nodesource.gpg] https://deb.nodesource.com/node_20.x nodistro main" | sudo tee /etc/apt/sources.list.d/nodesource.list
sudo apt-get update && sudo apt-get install nodejs -y安装完成后,检查 Node.js 版本:
node --version
0x02 安装 pnpm
npm install -g pnpm安装完成后,检查 pnpm 版本:
pnpm --version
0x03 安装 docker
curl -fsSL https://test.docker.com -o test-docker.sh
sudo sh test-docker.sh0x04 安装与配置 vuepress-theme-hope
pnpm create vuepress-theme-hope my-blog进入 my-blog 目录,启动开发服务器
cd my-blog
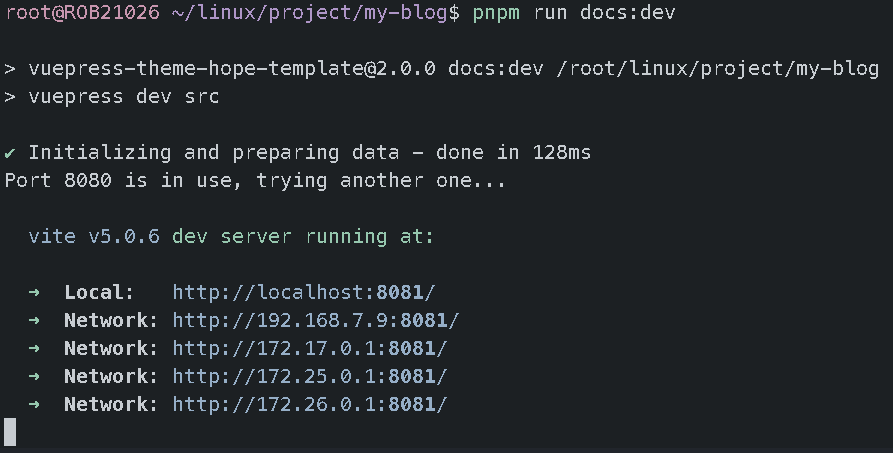
pnpm run docs:dev
访问网址可以看到博客已经成功部署

使用 git 下载我自己写的 markdown 替换 demo 代码
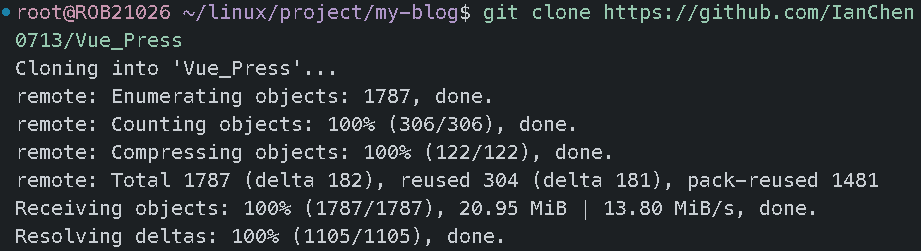
git clone https://github.com/HaynesChennn/Vue_Press
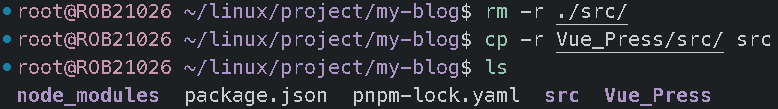
rm -r ./src/
cp -r Vue_Press/src/ src

再次启动开发服务器
pnpm run docs:dev
0x04 部署成静态网站
pnpm docs:build
执行完后,我们的静态网站就生成在了 src/.vuepress/dist 目录下,我们可以使用 nginx 部署到服务器上。
0x05 配置 nginx
为了方便配置,我们使用 docker 部署 nginx
使用 vim 编辑器创建 docker-compose.yml 文件,内容如下
version: "3.8"
services:
nginx:
image: nginx
container_name: nginx_blog
volumes:
- /root/linux/project/my-blog/src/.vuepress/dist:/usr/share/nginx/html
ports:
- "1234:80"vim docker-compose.yml
docker-compose up -d

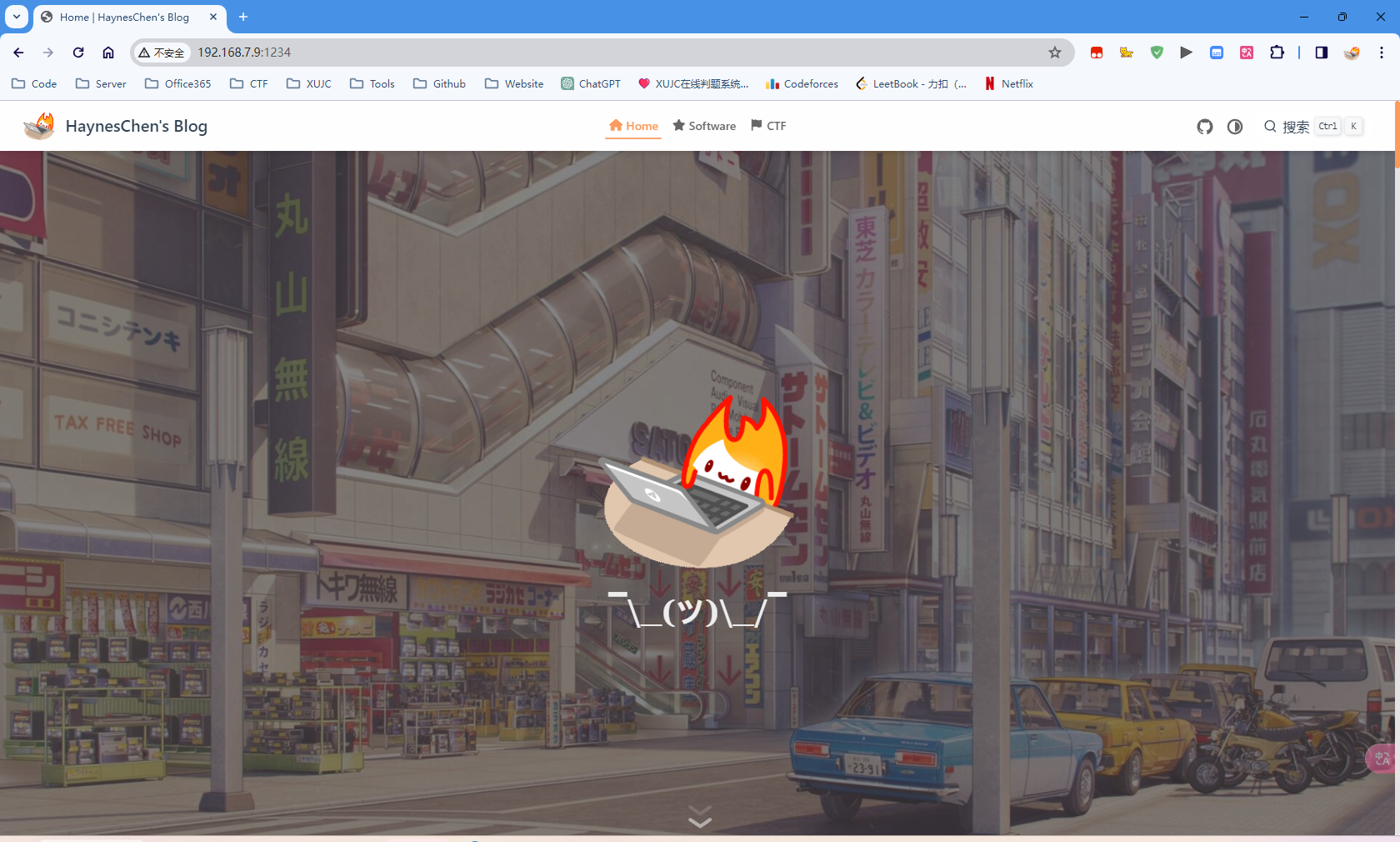
部署成功,我们访问 http://ip:1234 即可看到我们的博客

更新日志
2024/11/5 14:16
查看所有更新日志
215f5-于1057d-于b2ce1-于ee584-于81898-于56237-于

预览: